I've done things, cool.
A single line on a résumé doesn't typically do a project justice. Here's some of the more interesting stuff.
Check out the blurbs about each project below, and expand them for technical details on anything that catches your eye. There's full reports and videos and code and things. Of course, there'll always be more to add - consider this place a work in progress.
OnTrac - Whereable Transit
Django, Obj-C, Swift, Pebble C, Javascript

OnTrac is a suite of native apps designed to optimize transit data for wearable tech. Using the rich-featured, RESTful OnTrac API to retrieve General Transit Feed Specification (GTFS) data for MTA NYCT, the Pebble watch app and companion iOS app relay relevant real-time and scheduled train arrival information via location services and geo-fencing. An Apple Watch app is currently in development, and an Android Wear app is planned for the future.
The stand-alone Pebble app competed in the MTA App Quest 3.0 competition hosted by ChallengePost. From early on, it attracted the attention of the NY Post.
OnTrac is designed with native New Yorkers in mind. The iOS app features stylized, custom Map Views and train times at a glance, allowing users to make informed decisions regarding their transportation options.
Additional details and screenshots coming soon!
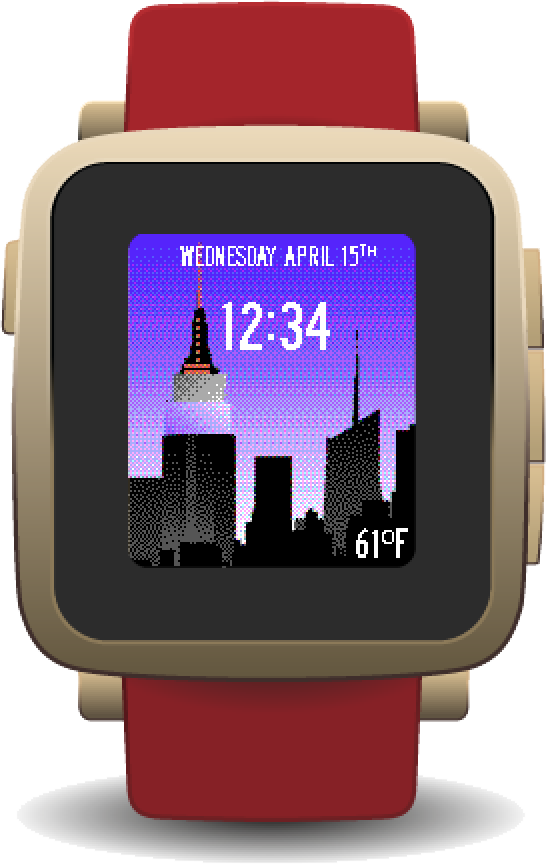
Top of the Pebble
Pebble C, Javascript

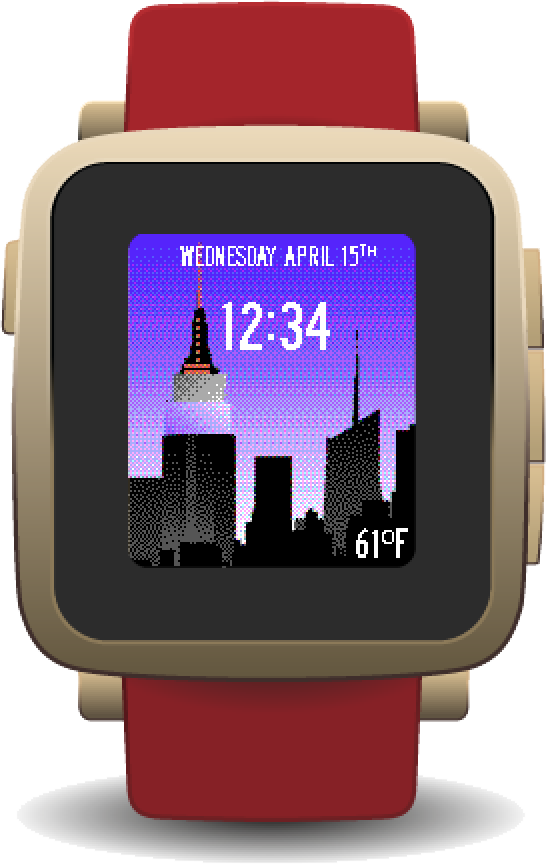
Why visit Top of the Rock when you could see the current NYC skyline from your wrist?
Top of the Pebble is a dynamic watch face for the new Pebble Time watch. An active silhouette of the Empire State Building changes to reflect its colors for the current day. Additionally, the sky changes to reflect sunrise, sunset, precipitation, and cloud coverage.
The watch face is designed to appropriately match any of the 256 color possibilities for each of the three tiers of light present on the Empire State Building to its closest equivalent available to the limited Pebble color palette. Dithering is used to best approximate proper color appearance on the low pixel-density screen.
A future update will allow for dynamic coloring of the Spireworks tower visible to the right.
Additional screenshots will be available soon.
Weather Bird
Swift
 The Flappy Bird rip-off that creeps on your location.
The Flappy Bird rip-off that creeps on your location.
To be fair, it's considerably less sketchy than that. Although many critical gameplay elements and assets for Weather Bird are in the style of the viral hit from this guy, Weather Bird was created to serve a distinct, novel purpose. Primarily, Weather Bird serves both as a case study in game design and proof of concept for a different game currently in development, while also presenting a valuable opportunity to become familiar with both Swift and SpriteKit.
Now, what is it?
Weather Bird is a side scroller for iOS that incorporates real world weather, time of day, and seasonal changes into gameplay. Ambiant elements, from cloud coverage to percipitation, are pulled from the current climatic conditions of the user. The position of the sun is also considered - starting a game during the day yields different initial conditions than starting a game during the night. Furthermore, the time of day in-game progresses at a rate proportional to the amount of sunlight characteristic of the player's location given the current season. The combination of these ambiant elements promote immersion and illustrate progress in an otherwise static gaming experience.
Weather Bird is build using Sprite Kit, CocoaPods, and AFNetworking. It embraces the iOS8 aesthetic with dynamic blur effects and parallax. It syncs with iCloud, incorporates Game Center, and caches seasonal inforamtion in a subtle, yet useful way. High scores are slighty more difficult to manipulate than the real Flappy Bird.
A full write-up, complete with gameplay gifs, will be made available soon.
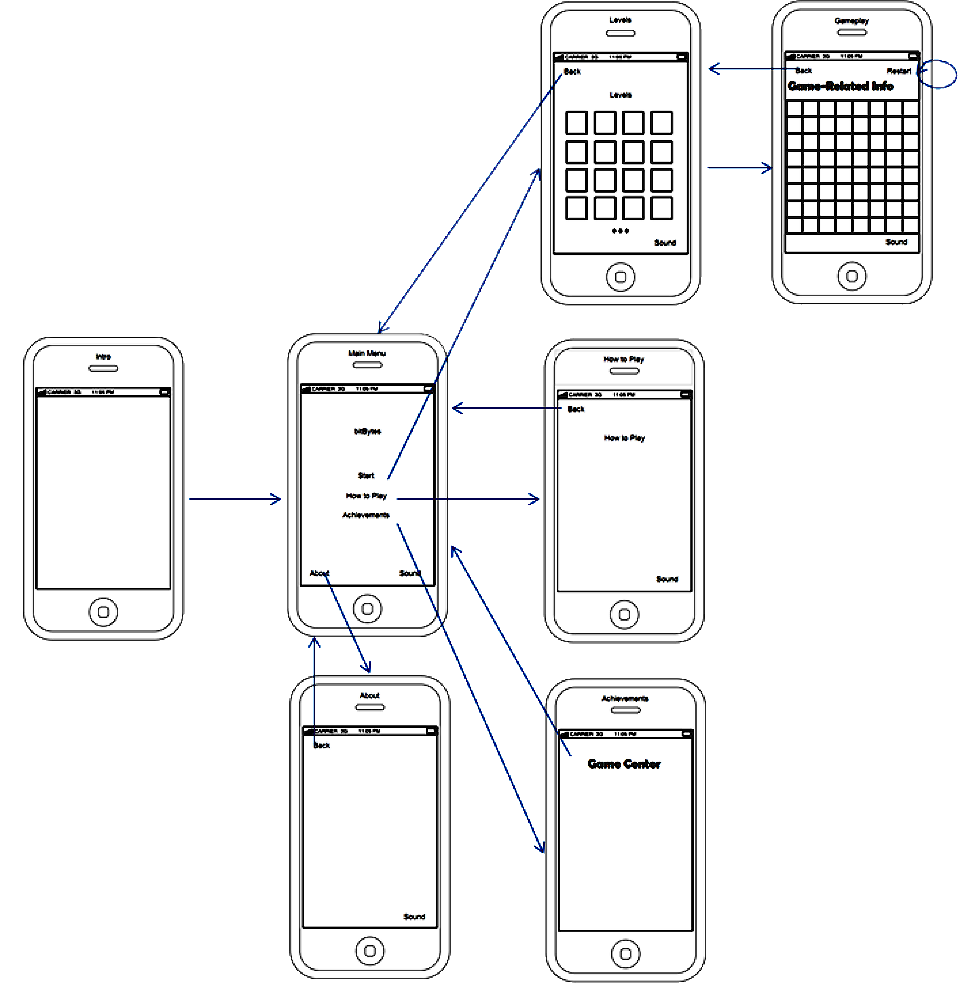
bitBytes
Obj-C

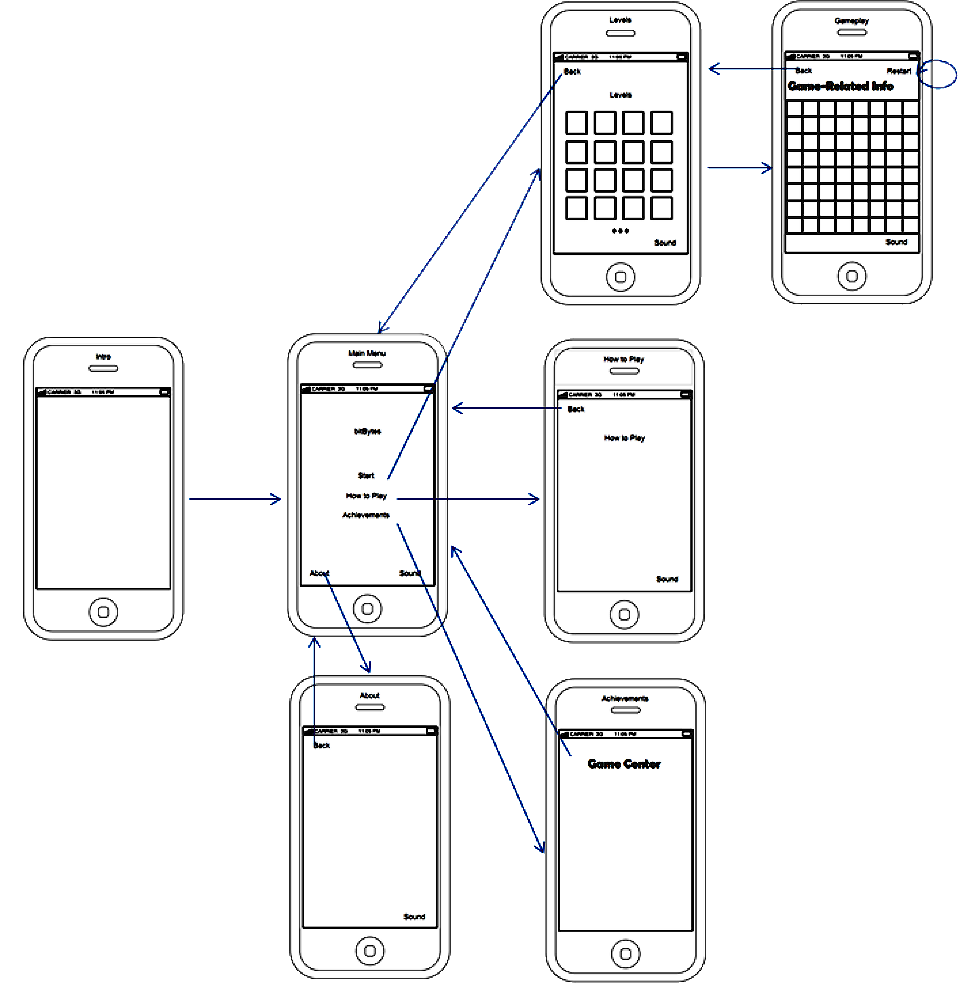
A fast-paced, real-time puzzle/concentration game developed for iOS using Cocos2d.
Stop zombies from taking over a 2-D matrix! Find and tap the zombies in order to stop them from infecting the bits that populate the screen. Bits, you say? How can one tell whether a simple 0 or 1 is a zombie? Therein lies the challenge, my friend. Spot the sluggish (i.e. undead) bits from amongst the rapidly changing values sliding across the stage to save the binary world from the apocalypse.
Both casual gamers and puzzle game enthusiasts alike will appreciate the rapid, immersive, concentration-intensive gameplay provided by bitBytes. Have an iOS device? Hunt down zombies while commuting to class or while waiting for that commercial break to end - level designs promote brief, frantic, and frequent gameplay sessions. Like zombie-culture? Think binary looks cool? bitBytes is the game for you!
 bitBytes was originally targeted for deployment on iOS 4.3.
bitBytes was originally targeted for deployment on iOS 4.3.
The complete game includes 16 distinct levels with scaled difficulty, high score and star-ranking system, records view, user-friendly level selection, gameplay instructions, mutable volume, pause/restart functionality, and Game Center integration.
Level selection involves dynamically parsing XML using GDataXML (© Google). Sprites created via plist.
Screenshots will be made available soon.
Full description under construction.
ACM-ICPC Competition Questions
Java/C++
 The ACM International Collegiate Programming Contest is an annual multi-tiered competitive programming competition that pits university students from across six continents against the clock in pursuit of solutions to critical thinking problems. Following contest conclusion, ACM-ICPC questions are hosted online and made accessible via Virtual Judge for the masses to attempt. Successful implementations require familiarity with:
The ACM International Collegiate Programming Contest is an annual multi-tiered competitive programming competition that pits university students from across six continents against the clock in pursuit of solutions to critical thinking problems. Following contest conclusion, ACM-ICPC questions are hosted online and made accessible via Virtual Judge for the masses to attempt. Successful implementations require familiarity with:
- code performance analysis
- parsing and formatting text
- advanced data structures
- dynamic programming
- graph algorithms
- mathematics
- computational geometry
All programs must take their input from standard input, and must write their output to standard output. Test cases require handling large data sets, and both runtime and memory usage must meet strict requirements. Approximately a hundred solutions satisfying ACM-ICPC criteria will be available on my Github once I upload them.
A demonstration of a typical problem-solving strategy will be made available here in the future.
Carto, the Autonomous Mapping Robot
Python

Carto is an autonomous 3D mapping system intended to aid interior designers in generating 2D floor plans from existing structures. The robotic system is intended to traverse an interior space and output a dimensioned floor plan without any exclusions of area. The project's primary task was the development of software modules and hardware modifications required to make an existing robot fully autonomous. Operational obstacles involved circumventing obstructions, optimizing autonomously selected scan locations, and compensating for scanner blind spots.
Insert detailed description here.
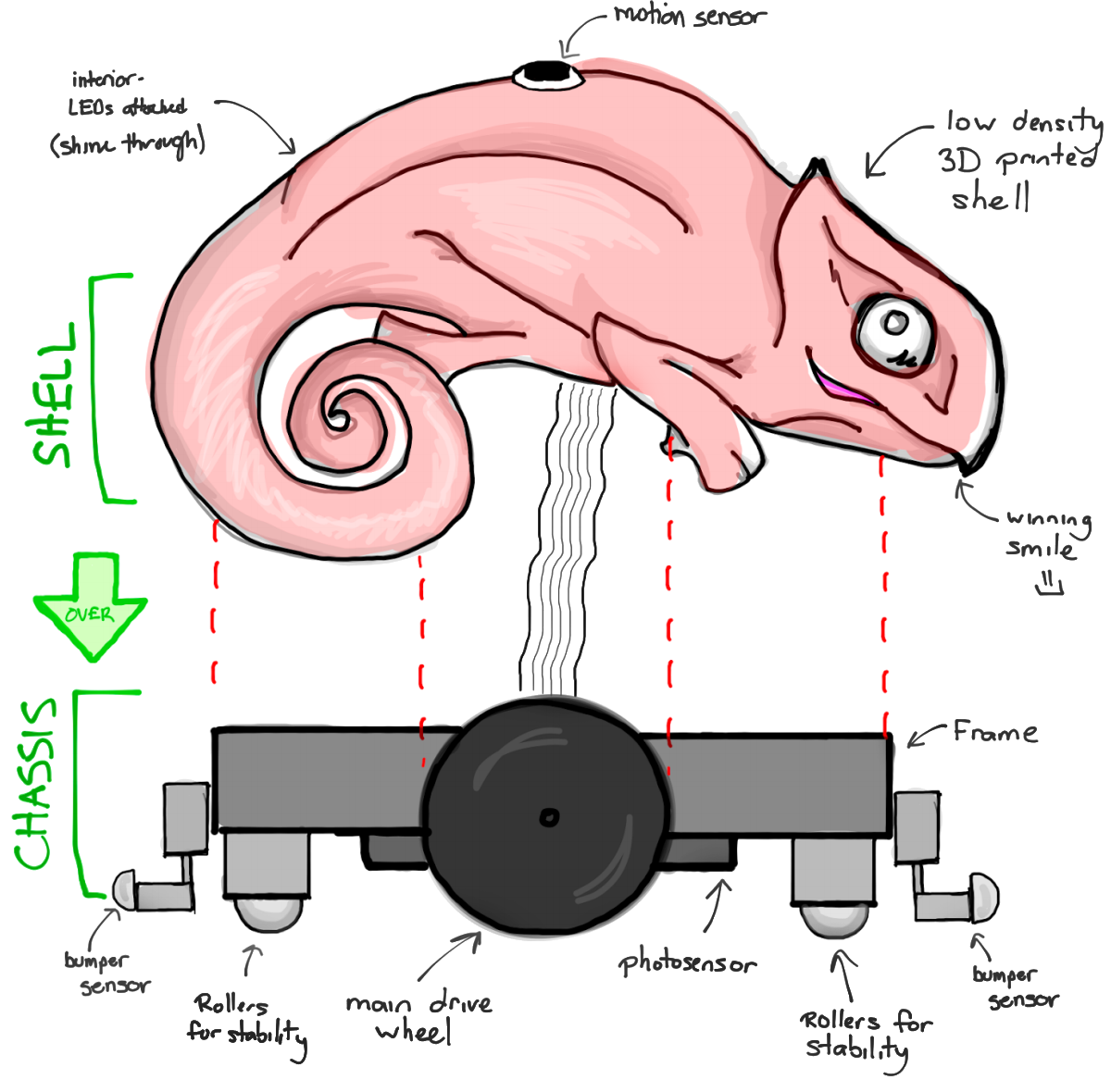
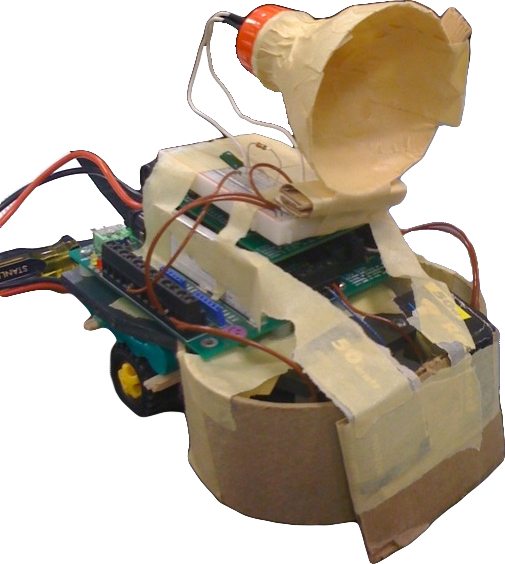
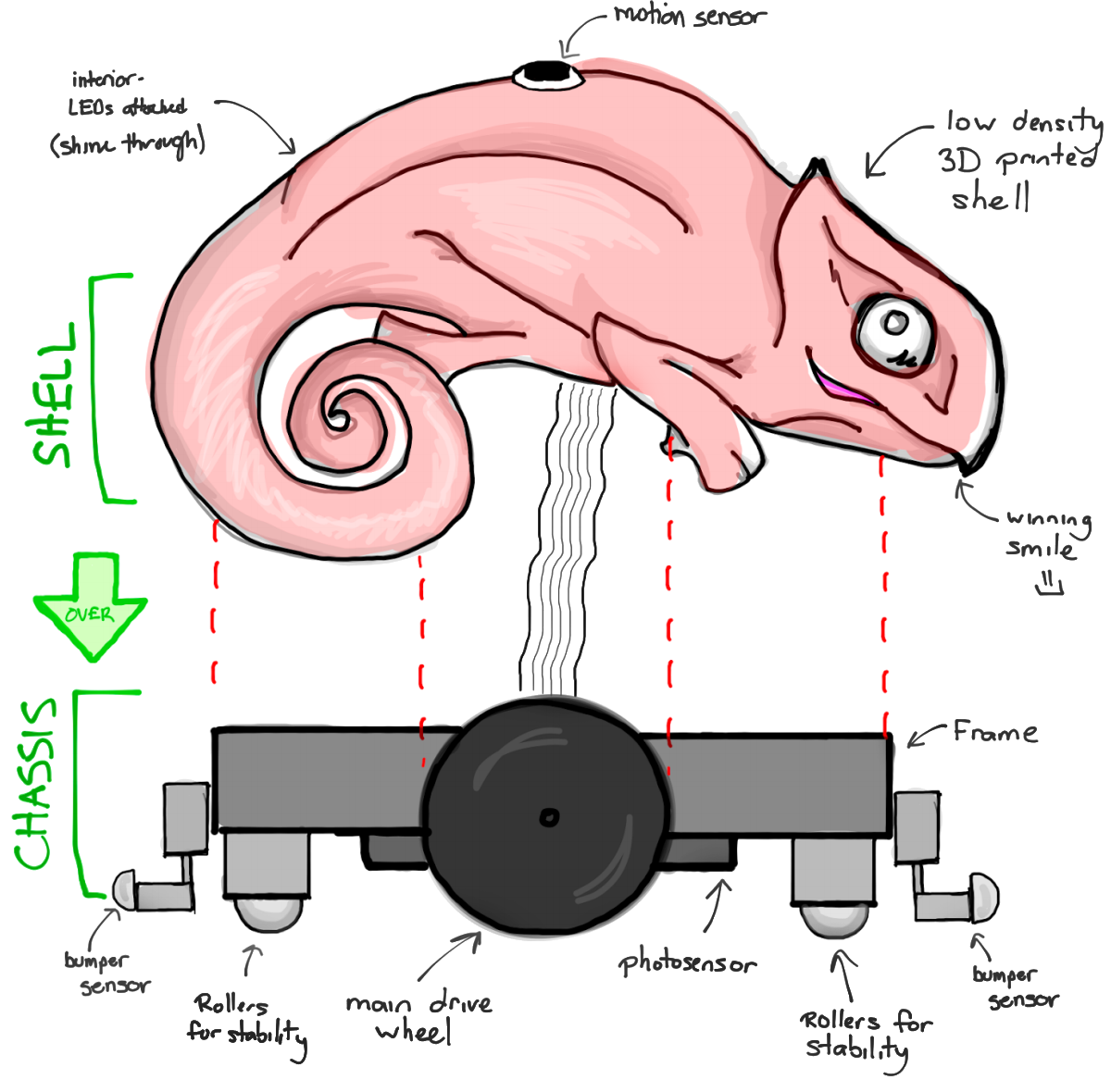
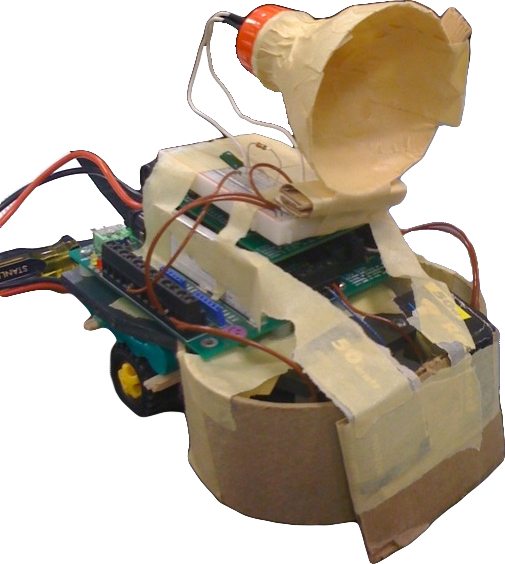
PIC-a-Color chameLEON
Arduino
 A little lizard, meadering through life and into your heart.
A little lizard, meadering through life and into your heart.
Leon imitates a chameleon in nature by changing his color to match his surroundings and to fool predators. Leon has two DC motors that allow him to move around, in addition to a color sensor and LEDs that allow him to sense and display colors. His phototransistor and push buttons enable him to sense imminent danger. His body is 3D printed out of ABS plastic, and is mounted on a basic chassis. Leon is programmed and controlled via an Arduino Uno.
A full report will be made available here soon.
Tour Guide Roombas
MatLab
 Cute on paper, evil in application.
Cute on paper, evil in application.
Make sure to compile all those giant reports and present it as a giant, comprehensive guide on vision based processing and navigation.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Insert full description here.
Coffee Cup Stirling Engine
Solidworks
 Because coffee powers all things.
Because coffee powers all things.
Although designing and constructing a stirling engine is not directly correlated with computer science, it required understanding of iterative design and the manufacturing process. Elaborate on this eloquently.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Insert full description here.
SAFER - The Firefighting Robot
Basic
 This thing was a beast, so it should be here.
This thing was a beast, so it should be here.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Insert full description here.





 The Flappy Bird rip-off that creeps on your location.
The Flappy Bird rip-off that creeps on your location.

 bitBytes was originally targeted for deployment on iOS 4.3.
bitBytes was originally targeted for deployment on iOS 4.3.
 The ACM International Collegiate Programming Contest is an annual multi-tiered competitive programming competition that pits university students from across six continents against the clock in pursuit of solutions to critical thinking problems. Following contest conclusion, ACM-ICPC questions are hosted online and made accessible via
The ACM International Collegiate Programming Contest is an annual multi-tiered competitive programming competition that pits university students from across six continents against the clock in pursuit of solutions to critical thinking problems. Following contest conclusion, ACM-ICPC questions are hosted online and made accessible via 
 A little lizard, meadering through life and into your heart.
A little lizard, meadering through life and into your heart.
 Cute on paper, evil in application.
Cute on paper, evil in application.
 Because coffee powers all things.
Because coffee powers all things.
 This thing was a beast, so it should be here.
This thing was a beast, so it should be here.